
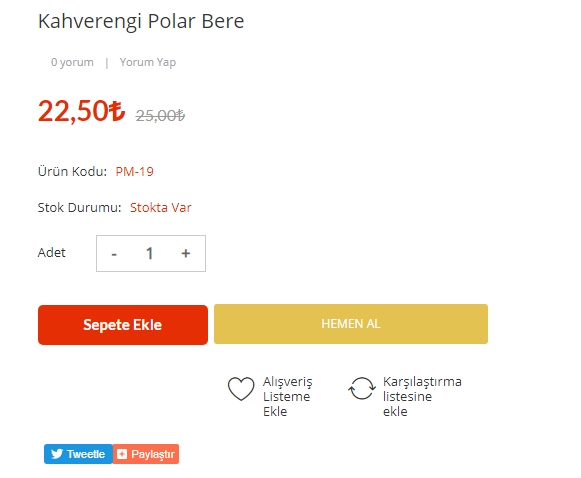
Opencart 3x Hemen al Butonu Ekleme Ürün Detayına
Opencart mağazanızda ürün detay kısmında Hemen al butonu ekleyeceğiz hemen başlayalım
dosyamızı açalım :
catalog/view/theme/*/template/product/product.twig
catalog/view/theme/*/template/product/product.twig
altına ekleyin :
PHP Kod Bul:

<button type="button" id="button-cart" data-loading-text="{{ text_loading }}" class="btn btn-primary btn-lg btn-block">{{ button_cart }}</button>

<input type="button" value="Hemen Al" id="buy-now" class="button btn btn-primary btn-lg btn-block" />
Aynı Dosya içerisinde
PHP Kod Bul:
PHP Kod Bul:

{{ footer }}

<script>$(document).ready(function() {
$('#buy-now').bind('click', function() {
$.ajax({
url: 'index.php?route=checkout/cart/add',
type: 'post',
data: $('#product input[type=\'text\'], #product input[type=\'hidden\'], #product input[type=\'radio\']:checked, #product input[type=\'checkbox\']:checked, #product select, #product textarea'),
dataType: 'json',
success: function(json) {
$('.success, .warning, .attention, information, .error').remove();
if (json['error']) {
if (json['error']['option']) {
for (i in json['error']['option']) {
$('#option-' + i).after('<span class="error">' + json['error']['option'][i] + '</span>');
}
}
}
if (json['success']) {
$('#notification').html('<div class="success" style="display: none;">' + json['success'] + '<img src="catalog/view/theme/default/image/close.png" alt="" class="close" /></div>');
$('.success').fadeIn('slow');
$('#cart-total').html(json['total']);
$('html, body').animate({ scrollTop: 0 }, 'slow');
window.location.href = 'index.php?route=checkout/cart';
}
}
});
});
});</script>]]>
$('#buy-now').bind('click', function() {
$.ajax({
url: 'index.php?route=checkout/cart/add',
type: 'post',
data: $('#product input[type=\'text\'], #product input[type=\'hidden\'], #product input[type=\'radio\']:checked, #product input[type=\'checkbox\']:checked, #product select, #product textarea'),
dataType: 'json',
success: function(json) {
$('.success, .warning, .attention, information, .error').remove();
if (json['error']) {
if (json['error']['option']) {
for (i in json['error']['option']) {
$('#option-' + i).after('<span class="error">' + json['error']['option'][i] + '</span>');
}
}
}
if (json['success']) {
$('#notification').html('<div class="success" style="display: none;">' + json['success'] + '<img src="catalog/view/theme/default/image/close.png" alt="" class="close" /></div>');
$('.success').fadeIn('slow');
$('#cart-total').html(json['total']);
$('html, body').animate({ scrollTop: 0 }, 'slow');
window.location.href = 'index.php?route=checkout/cart';
}
}
});
});
});</script>]]>
Üst Satırına Ekleyelim: